Quick Start
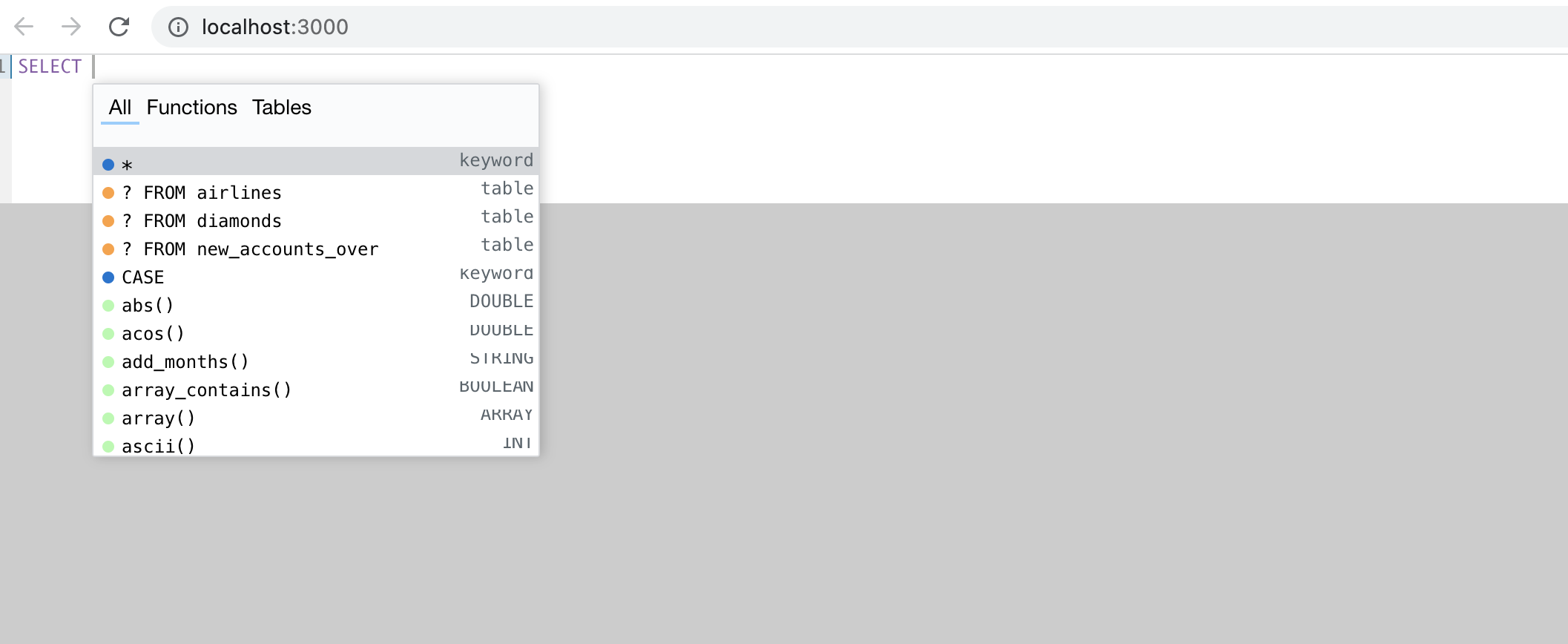
Demo App
That’s what you want, fully local and running. In less than 1 minute and 4 commands:
Single Build & Test run
Generate the components in a dist directory:
yarn build
After updating some Parser Grammar:
In one tab keep the WebComponent auto build:
yarn dev-webpack-npm
Rebuild the grammar of the dialect:
yarn build:parsers
Run a single specific test:
yarn test -t 'should handle parse results with keywords'
where -t refers to it('should handle parse results with keywords').
Build
- Node.js (14.0+)
e.g. how to install on Ubuntu:
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -
sudo apt-get install -y nodejs
First make sure all third-party dependencies defined in package.json are installed into node_modules:
yarn
To generate the js bundles run:
yarn build
During development the bundles can be autogenerated when it detects changes to the .js files:
yarn dev-webpack-npm
yarn dev-webpack-workers
Before sending a review with changes to the bundles run:
yarn lint:fix
npx prettier:write
Building the Parsers
Because the compiled parsers are already checked in to Git and usually don’t change, rarely needs to be executed.
Install a patched jison, a compiler to JavaScript of a grammar accepting errors so that we can provide suggestions:
# One time
cd tools/jison
yarn
Generate the parsers for one dialect like dbsql:
yarn build:parsers
Additionally, we have a couple of build flags that can be enabled to add more build steps to the pipeline:
WEBPACK_PACKAGE_PARSERS # re-packages and bundles the generated parsers from yarn build:parsers
WEBPACK_BUNDLE_ANALYZER # analyzes the build bundle and shows stats about dependencies etc
All flags are off by default. You can turn one or more on by preprending them in front of a command:
WEBPACK_PACKAGE_PARSERS=1 WEBPACK_BUNDLE_ANALYZER=1 yarn build
Test
The tests are next to the file under test, the filename of the test has to end with .test.ts or .test.js.
someFile.js <- File under test
someFile.test.ts <- File containing tests
Run all the tests once with:
yarn test
Run tests from a specific file once:
yarn test dbsqlAutocompleteParser.Select.test.js
And run the tests of a parser:
yarn test dbsqlAutocompleteParser
Run one it test only:
yarn test dbsqlAutocompleteParser.Create.test.js -t 'should have column definitions for CREATE TABLE with regular types'
While in watch mode Jest will detect changes to all files and re-run related tests. There are also options to target specific files or tests. Press ‘w’ in the console to see the options.
To run the tests in watch mode:
yarn test-dev
In order to update the test snapshots, let the first checks of tests complete and then press ‘u’ in the console to update the snapshots.
How to update snapshot tests:
jest --updateSnapshot
How to run the end to end tests:
Those come from the demo app.
cd tools/examples/components/editor
yarn start
Once the dev server has been started, you can:
Run tests in the headless mode, meaning that you won’t see Cypress browser UI (for CI and quick testing):
yarn cypress:run
Run tests in development mode with Cypress UI (better for development):
yarn cypress:open
Test coverage:
yarn test-coverage
NPM registry
To publish to the NPM registry:
yarn npm-publish
Documentation
Install Hugo. Each page has a link to its own source file in the top right corner.
Build the source and see live changes:
cd docs
hugo serve
Check for links not working (e.g. returning a 404) with muffet, a fast link checker crawler. It recommended to use the check links script.
The posts manual and continuous integration contain more information about it.
And then to build the static site just do:
hugo
and grab the public directory.