Scratchpad
The complete Editor also called “Scratchpad” comes as its own <sql-scratchpad /> component. It is composed of all the components and can be reused for popups or quick embeddable editor where you actually want to run the query contrary to the editor which is editing only:
- Editor
- Execution loop
- Result table / panel
Note: this component is still in alpha and the Execution loop API is not fully refactored yet
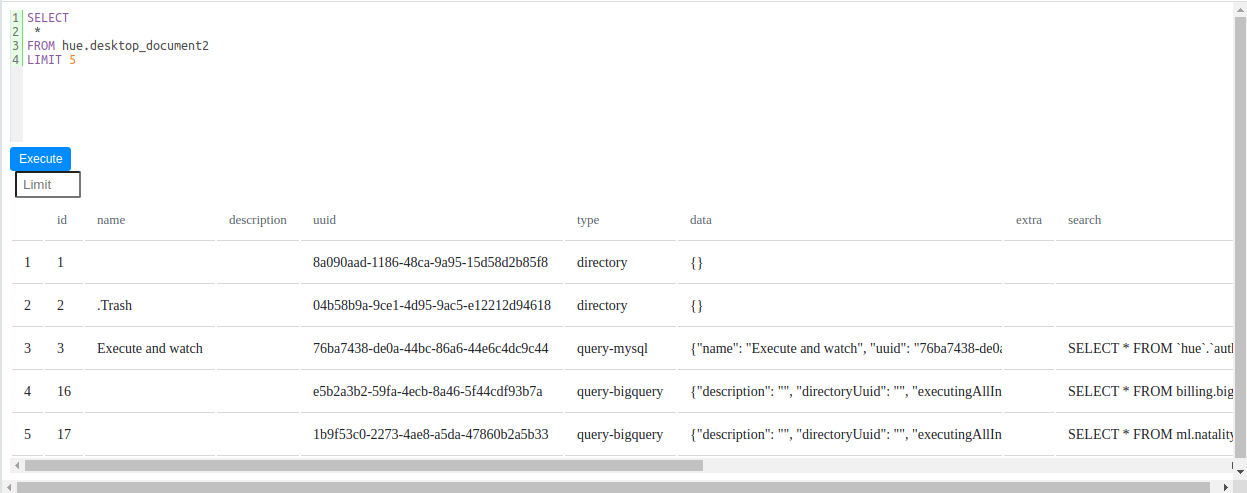
Live Demo
This Scratchpad is hosted within this page and points to demo.gethue.com:
Select and execute a query to see the result.
Importing
First install the NPM package and import the component lib and its HTML element directly into the Web page:
<!DOCTYPE html>
<html>
<head>
<title>SQL Scratchpad</title>
<script type="text/javascript" src="./node_modules/gethue/lib/components/SqlScratchpadWebComponent.js"></script>
</head>
<body>
<div style="position: absolute; height: 100%; width: 100%">
<sql-scratchpad api-url="https://demo.gethue.com" username="demo" password="demo" dialect="mysql" />
</div>
</body>
</html>
Then make sure api-url points to a running Hue or Compose APIs. The API is the middleware between your Data Warehouse and Web Browser client and will provide the dynamic content like the list of tables and columns and enrich the autocomplete. The autocomplete is static and powered by the parser selected by the value of dialect.
Specify the credentials for the authentication via username=“demo” password=“demo”.
Options to look-up a local JWT token or go via Login modal and so not requiring the credentials are coming shortly.
It is also possible to skip the whole yarn install and directly grab the module via:
<script type="text/javascript" src="https://unpkg.com/gethue/lib/components/SqlScratchpadWebComponent.js"></script>