Components
The core elements are available as generic Web Components. They are library/framework agnostic, and can be used in any Web project irrespective of what its built upon.
Install
Two ways to get them:
NPM registry
Published as a NPM package in https://www.npmjs.com/package/queryflow.
The recommended way. Versioned, published on the standard public JavaScript module registry NPM with dependencies.
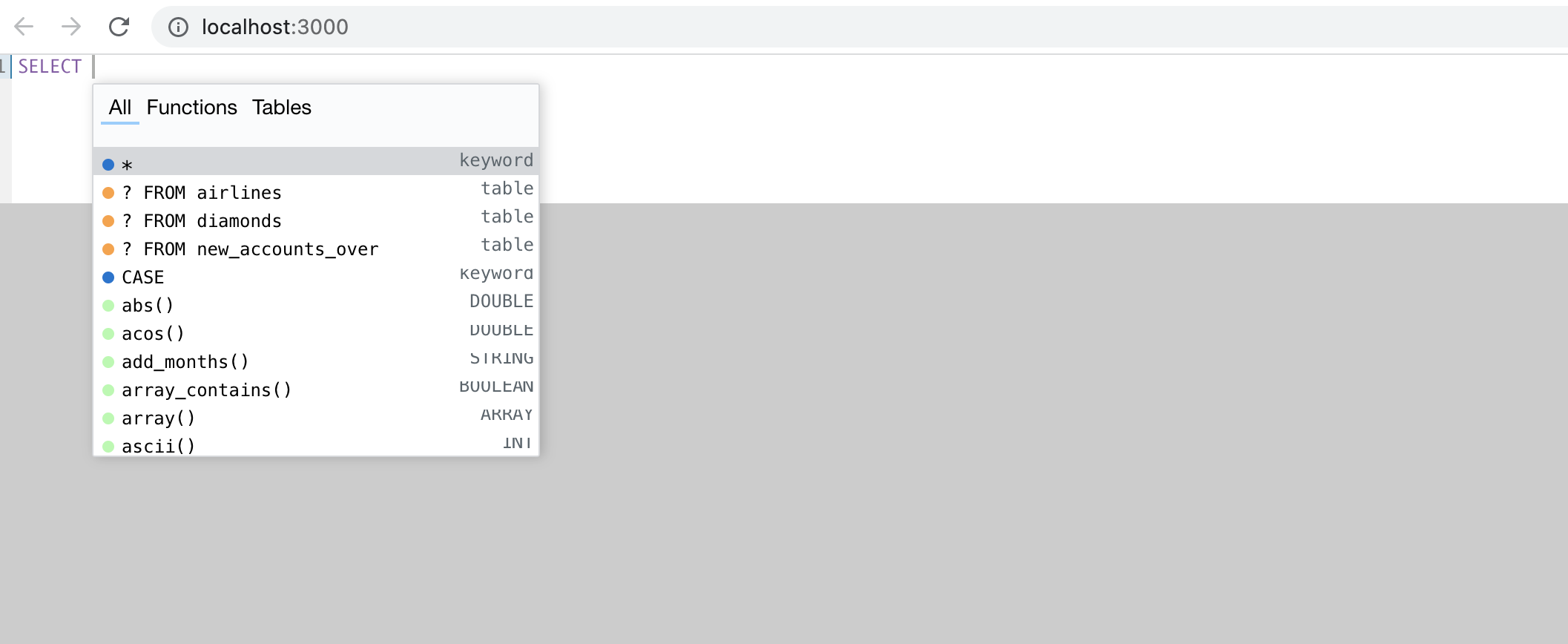
Quick example via the Editor Demo App:

- Change the “queryflow” dependency in package.json to a release version from https://www.npmjs.com/package/queryflow, e.g.:
# From "queryflow": "link:../../../../dist", # To "queryflow": "4.99.43", yarnyarn start- Open http://localhost:3000 to view it in the browser.
Local repository
That’s for developing. Here is a similar example to the Parser Demo documentation page with the demo parser app.
cd tools/examples/api/parsers
yarn
yarn webpack
yarn app
In parsers package.json there is a dependency on Compose:
"dependencies": {
queryflow "link:../../.."
},
Now let’s import the DBSQL parser:
import sqlAutocompleteParser from 'queryflow/js/parse/sql/dbsql/dbsqlAutocompleteParser';
sqlAutocompleteParser.parseSql('SELECT col1, col2, tbl2.col3 FROM tbl; ', '')